Problem Statement
Designing a digital story telling app which makes reading experience good and engage them more. To motivate the user to read books even if they are not a frequent reader. To involve them in a more interactive way such that even if they are not interested to read whole book they can better understand the plot/ extra information
Target Audience
Teenagers and Young Adults.
Therefore colors are kept subtle and calm to give the feel book reading.
Micro-interactions are such that they are easily understandable to this kind of user.
Studying user Perspective
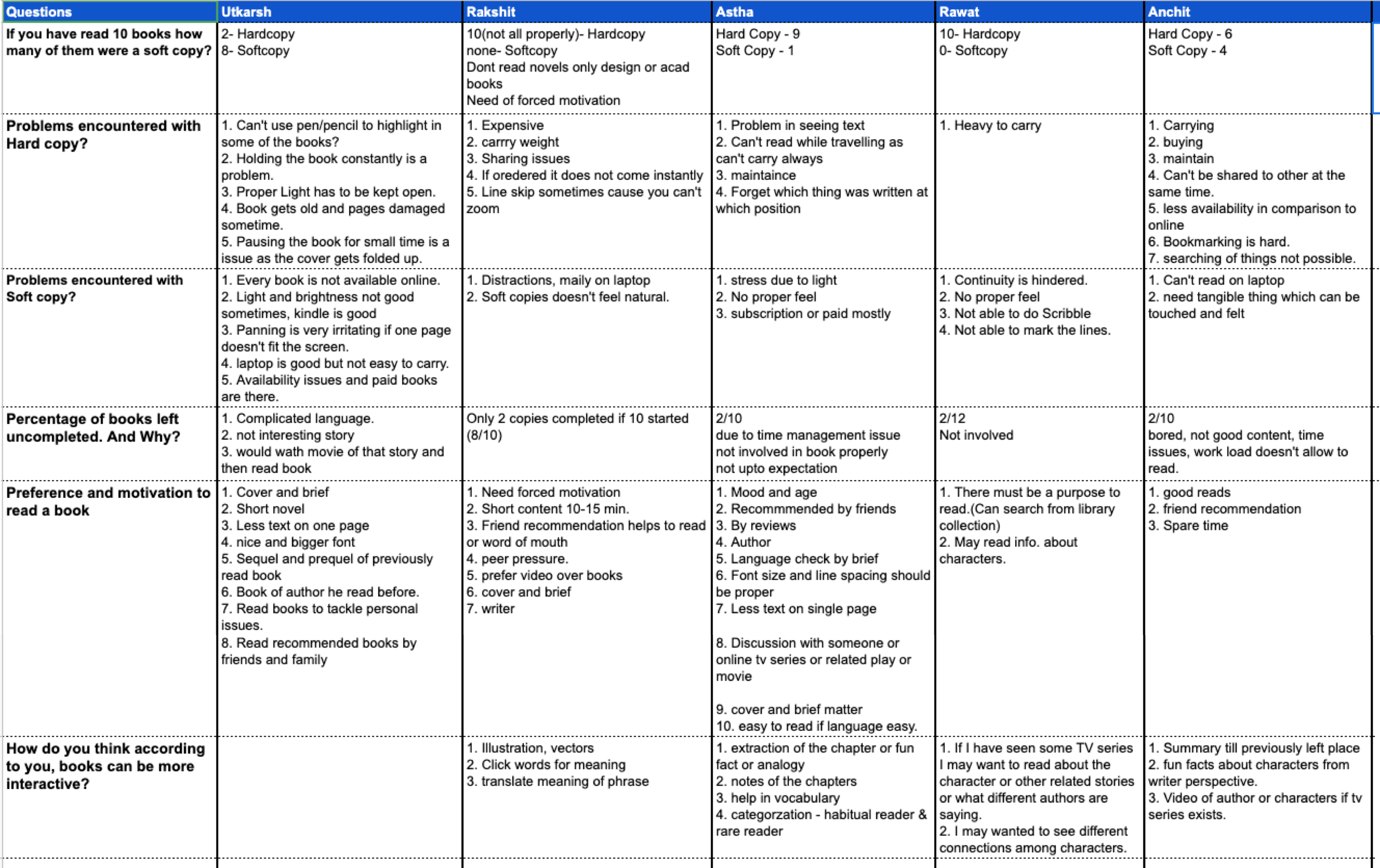
1. If you have read 10 books how many of them were a soft copy?
2. Problems encountered with Hard copy?
3. Problems encountered with Soft copy?
4. Percentage of books left uncompleted. And Why?
5. How do you select a book to read?
6. What motivates you to read a book?
7. How do you think according to you, books can be more interactive?
a. Does Cover of the book matters?
b. Is language barrier is a problem for you?
User Research
Research Insights
1. Digitally they Don’t get real feel of the Book, Light gives stress on eyes, font size is not soothing to eyes and single page has too much content some times.
2. Sometimes person forgets the initial story and has to read from little earlier.
3.Sometime they get bore while reading the book and wants to do some exciting in between.
4. Some users don’t want to pay for books and wish to read online.
5. Users to share some quotes or lines with their friends or make their story but copy paste is a long process for them.
Competitive Analysis
1. Kindle
2. Moon+ Reader
3. Wattpad
4. Webnovel
All the apps/tools that are related to the problem statement are studied properly and all the important or useful features were taken to implement after refining.
Most of the features taken were present & almost similar in all the apps.
Feature Listing
After studying user perspective and doing competitive analysis, I noted final features to be included so that the experience of the user is improved while consuming the content and it should be more engaging.
Data Points
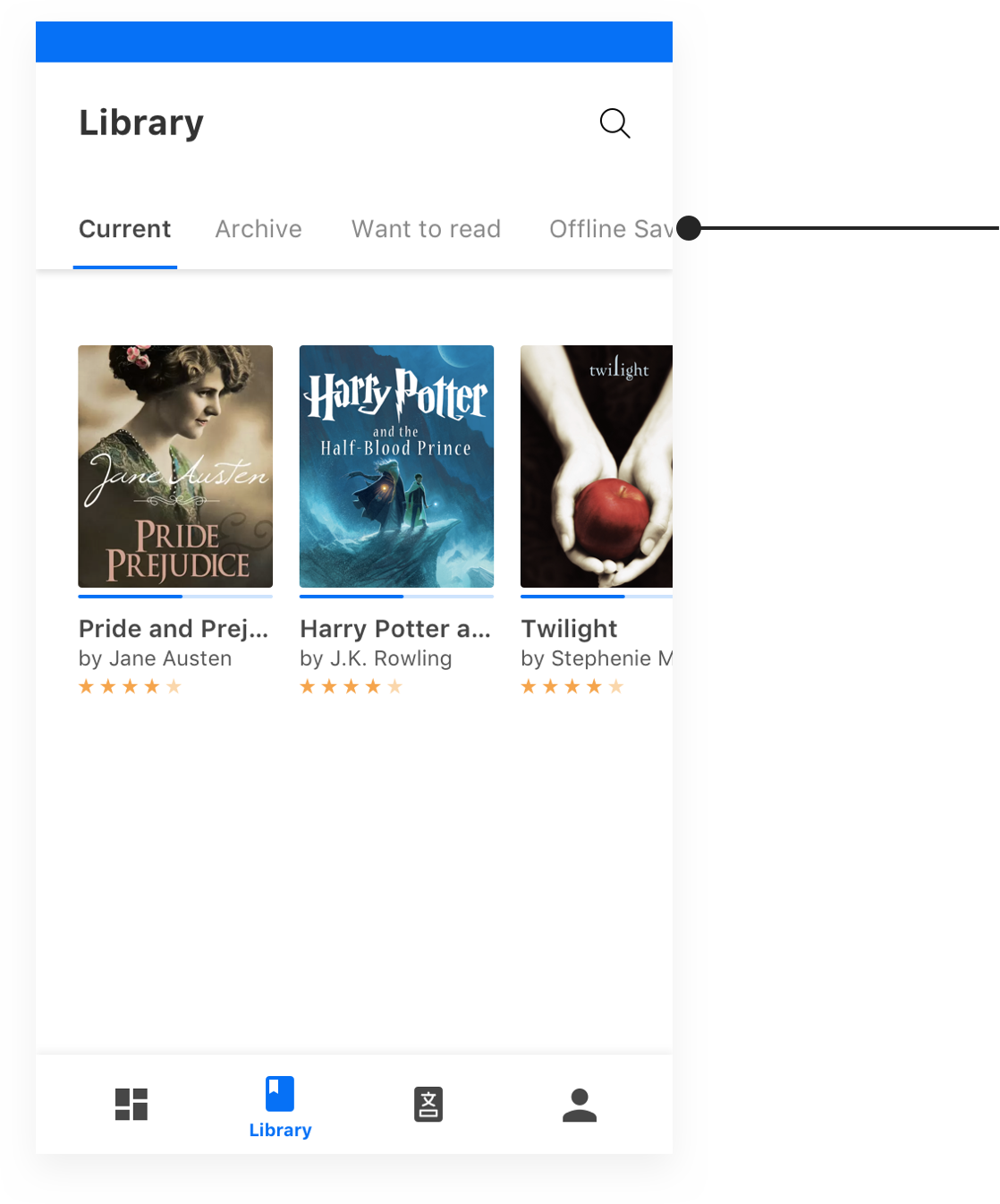
1. Books read, uncompleted, want to read
2. Offline books
3. Dictionary.
4. Filters - genre, top selling, popular tags, recommended, free, most reviewed, paid etc.
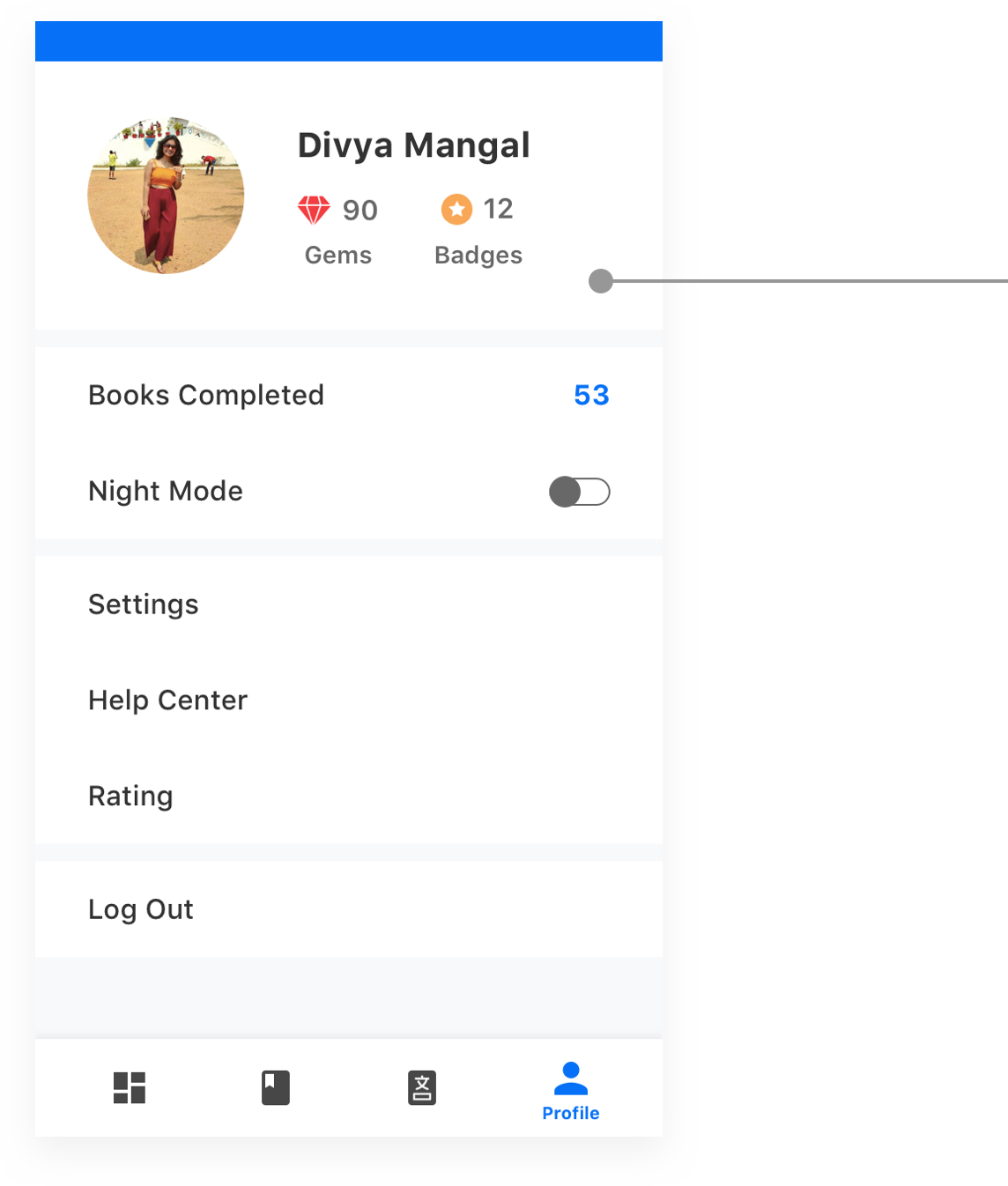
5. Gamification (to engage user)
6. Searching(Intelligent search which gives recommended results according to your preferred author, genre, books read etc.)
7. Sharing good quotes from the book you are reading on social media.
8. Adjustable font size.
9. Night mode
10. Highlighting, Save(Add to dictionary), Share, see the meaning
Solution
1. To Get the user real feel of book I used inspiration from Kindle like swiping the page instead of tapping, And not vertical scroll to read the text, Zoom using hands to make the font bigger, Light can be adjusted (nightmode).
2. Recap of chapters in audio format you have completed before because sometimes when you continue reading you forget what was going on in the story when you left it.
3. Interesting Facts / author perception on different characters/ movie or tv series plot/ interview video or audio related to the book etc. will come after a certain point in between of reading which will interest the user and won’t let him get bore.
4. Daily app opening and reading books will make them earn gems which could be used to unlock paid books. Person will Earn 1 gem daily and If the person reads and complete a chapter he’ll get 2 Gems. On completion of a novel he’ll get 50 gems. Also, on coverage of different genres books bagdes would be assigned.
5. Share phrases of books on your Social Media Story : As people usually prefer sharing quotes from book, it can be done in a better way by a share option on reading screen after long press and using cover of the book as background image. Ex. Like Spotify shares to your instagram story.
Screens